웹은 아직 완성되지 않았다
월간 CA | 2015-09-07
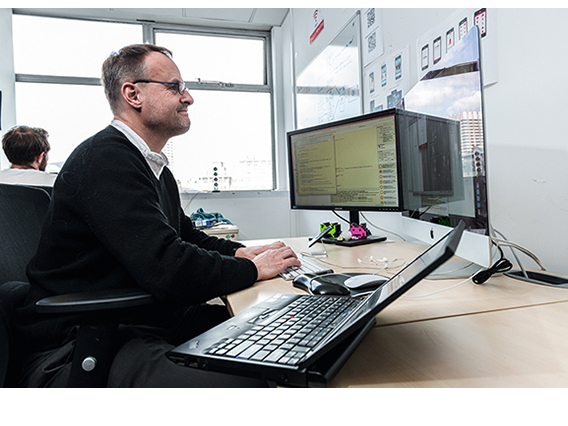
CSS의 창시자 하콤 비움 리로부터 CSS가 웹을 어떻게 구원했는지를 들어보자.
기사제공 | 월간 CA
우선 CSS가 탄생하게 된 과정을 간략히 정리해주신다면요.
1990년 말에 팀 버너스 리가 HTML을 만들었죠. HTML은 매우 단순한 컴퓨터 언어로 웹의 모습과는 아무런 관계없이 오직 웹의 내용만 다룹니다. 하지만 HTML은 스크린과 음성 합성장치에서 다양하게 활용되었고 PC나 폰의 스크린에만 한정되지도 않았죠. 비교적 보편적인 언어였어요. 1993년 탄생한 첫 브라우저, 모자이크의 웹페이지를 생성하는 데 HTML을 사용했는데 디자이너를 포함해서 다양한 분야의 전문가들이 관심을 보였어요. 그런데 이렇게들 말하더군요. “정말 좋은 기능이군. 그런데 폰트는 별로야. 회색 바탕은 너무 지겨워. 나는 20포인트의 빨간색 헬베티카를 원하는데...” HTML은 표현이 아니라 의미만 설정해주기 때문에 이러한 바람이 실현되기가 어려웠습니다.
그런데 웹이 광범위한 분야에서 점차 필수적인 존재가 되어감에 따라 웹과 디자인 사이의 연결고리가 필요하겠다고 판단했어요. HTML은 폰트, 사이즈, 컬러, 타이포그래피, 레이아웃, 여백, 그림자 등과 관련해서 여러 문제를 갖고 있었죠. 보완하지 않으면 사람들이 HTML을 떠날 것이란 생각이 들었습니다. 그리곤 한두 주 만에 첫 CSS 항목을 작성하게 되었죠. 하지만 CSS는 예쁜 디자인을 만들기 위해 탄생한 게 아니에요. HTML을 구원하기 위한 것입니다. 텍스트와 의미에 기반을 둔 언어가 기본이라는 생각에는 변함이 없었습니다.
미래를 내다본 안목이 지금의 결과를 만들어 낸 것이군요.
컴퓨터 과학자 베르트 보스(Bert Bos)와 함께 국제 웹 표준 기구인 W3C의 공식 권고안에 따라 CSS를 개발한 뒤, 이를 아레나 웹 브라우저에 시범 적용했습니다. 결과는 성공적이었어요. 오늘날 CSS는 다수의 웹사이트에서 시각적 형태를 담당하고 있으며 다양한 신종 기기들에서도 원활하게 기능합니다. 제가 일했던 유럽입자물리학연구소에 다양한 종류의 컴퓨터가 있었던 것이 도움이 되었죠. 팀(Tim)은 넥스트 컴퓨터, 저는 썬 컴퓨터, 그리고 로베르 카이오(Robert Cailliau)는 맥을 사용하고 있었거든요. 덕분에 우리는 웹이 모든 컴퓨터에서 기능하는지 확인할 필요가 있다는 점을 일찌감치 깨달았죠.
그리고 당시에는 모바일 폰이 없었지만 우리는 미래에 PC 이외의 기기에서도 사용될 수 있는 것을 만들어야 한다고 생각했습니다. 처음부터 스크린과 음성 합성장치 모두에서 기능하는 특성들을 갖추기로 판단한 것은 매우 훌륭한 선택이었죠. 첫 구상에 이미 소리의 크기와 톤에 대한 내용을 포함했습니다. 미래에 대한 어떤 예감 같은 게 있었어요. 어떤 모습일지 정확히 알지는 못했지만요.
CSS 같은 강력한 무기가 없었다면, 웹디자인은 지금과 어떻게 달랐을까요?
어쩌면 하나의 기업이 웹디자인을 독점했을지도 모릅니다. 프랑스 텔레콤이나 마이크로소프트 같은 기업이 말이죠. 소수의 지배를 받았을 거예요. 그러나 우리는 현재, 다소 유기적이지 못하고 잡다하긴 해도 인간미 넘치는 멋진 웹디자인의 세계를 공유하고 있습니다. 모두가 자유롭게 즐길 수 있는 세계죠.
웹을 발전시키기 위해 오랫동안 노력하셨는데, 아직도 더 할 일이 남았다고 생각하시나요?
당연하죠! 계속해야만 합니다! 할 일이 계속 생깁니다! 웹은 만들어지는 중이거든요. 아직 25살밖에 안 됐잖아요. 앞으로 오래 살아남아야 하는 만큼 향상되어야 할 부분들이 많이 있습니다. 제 생각에 아이폰 앱 같은 상업적인 기술들이 웹을 위협하고 있어요. HTML과 CSS로 하지 못할 일들을 가능하게 해주기 때문이죠. 수년 전부터 아이폰 앱은 카메라에 접근할 수 있었지만 웹은 불가능했습니다. 지금은 웹으로도 카메라, 위치정보, 가속도계를 사용할 수 있고 기술적으로는 HTML로 거의 모든 종류의 앱을 작성할 수 있게 되었습니다. 다만 우리가 놓친 것 중 하나는 페이지 방향이에요. 앱에서만 가능한 그런 강력한 시각적 표현 요소들을 우리도 갖출 필요가 있습니다. 그래야 앱에서 가능한 작업들을 HTML과 CSS로도 해낼 수 있죠.
또한 CSS로 충분하다는 자만 역시 경계해야 합니다. 매우 기본적인 하드웨어에서만 기능하기를 바라는 사람들의 경우 CSS에 새로운 특성이 부과되는 것에 이미 반발심을 보이고 있습니다. 한편 신흥 시장을 형성 중인 안드로이드 폰은 크기가 상당히 작습니다. 거기에서도 브라우저들이 완전하게 기능할까요? 이에 대한 좋은 본보기가 페이스북입니다. 페이스북은 자바 스크립트에 이어 CSS를 추가로 사용하고 있습니다. 기존 사용자들과 브라우저들에게 필요한 기능들을 소화하기 위해서죠. 이러한 균형 감각은 배울 필요가 있습니다.
그리고 현재 CSS에 너무 많은 모듈이 존재한다고 생각합니다. 그중 상당수가 브라우저 구현자들의 관심을 끌지 못하거나 흥미로운 요소들이 부족한 탓에 사라질 운명이죠. 블링크와 웹킷 같은 렌더링 엔진 환경에서 종종 그런 일들이 일어나고 있습니다. 표준 기구들에서는 많지 않은 편이지만요. 블링크나 웹킷에서 구현시켜야 웹으로서 기능하는 모듈들은 사라질 수밖에 없어요.
결국 웹은 아직 완성되지 않은 셈이군요.
아직 수억의 인구가 웹을 접하지 않았습니다. 세상 모든 언어의 폰트를 제작하는 것 역시 남은 과제고요. 할 일이 정말 많습니다. 그리고 아시다시피 디자이너들은 늘 새로운 요구를 합니다. 우리에게 와서 이렇게 해달라, 저렇게 해달라 주문을 하겠죠.
하지만 상황은 늘 예의주시하더라도 저보다는 다음 세대가 CSS를 지속시키는 역할을 하길 바랍니다. 사람들이 HTML을 버리고 다른 새 플랫폼을 찾는 모습을 보고 싶지는 않아요. 기업이 새 플랫폼을 지배하는 모습은 더욱 그렇고요. 특정 기업이 독점하는 상황이야말로 제가 상상할 수 있는 최악의 경우입니다.
인터넷 익스플로러가 막강한 브라우저였던 시절 우리는 이미 그런 상황을 경험했었죠. 웹 표준은 아무런 소용이 없었고 마이크로소프트는 버그들을 잡지 않았습니다. 변화는 아주 느린 속도로 시작되었어요. 그리고 지금 다시 시작될 수 있습니다. 현재의 강자는 애플과 구글이죠. 하나가 아니라 둘이라서 다행입니다!
하콤 비움 리 HÅKON WIUM LIE_ 웹디자인 세계에서 하콤 비움 리보다 더 중요하거나 영향력 있는 인물을 찾아보기도 어려울 것이다. 웹의 창시자인 팀 버너스 리(Tim Berners-Lee)와 함께 유럽입자물리학연구소(CERN)에서 일했으며, 웹이 지금과 같은 모습이 되도록 해준 CSS(Cascading Style Sheets)의 개발자다. 현재 오페라 소프트웨어(Opera Software)에서 최고기술경영자를 맡고 있다.