리미디에이션(Remediation), 편집디자인과 웹 - 제3회
2002-09-18
잡지를 뒤적이다 보면 “어? 이 페이지는 어디서 많이 본듯한 느낌인데?”라는 생각을 하게 된다. 미디어는 서로 연결되어있기 때문에 웹에서 보던 그래픽 요소들과 구성을 거꾸로 잡지에서도 발견할 수 있다. 그렇다면 역으로 잡지를 보다가 “이러한 구성은 웹에 적용하면 어떨까?”라는 발상이 가능해 진다.
지난 회에서는 웹이 어떻게 편집디자인을 리미디에이션 하였는가에 대해 웹사이트를 중심으로 알아보았다. 이번 회에서는 리미디에이션 대상으로서의 인쇄미디어를 고찰해보자. 즉 원본 또는 재료(Source)로서의 편집디자인을 참고하고 이용하는 법에 대해 안목을 키워보는 시간이 될 것이다. 그렇다면 편집디자인의 어떤 측면을 재구현(Refashion)할 수 있을까? 편집디자인의 정보구조(Information Architecture), 이미지 처리, 내비게이션(Navigation), 타이포그라피, 사진과 글의 구성, 컬러, 전체구조 등이 재구현의 대상이 될 수 있다.
웹 디자인 제작 현장에서 디자이너들의 가장 큰 욕구는 ‘웹디자인을 잘하는 것’이다. 그래서 “웹 안에만 갇혀있지 말고 웹 이외의 미디어에도 관심을 가져라.”는 조언을 해준다. 그것의 쉬운 첫걸음으로 많은 사람들이 “국내외의 유명한 잡지를 많이보라.”고 권한다. 그러나 대부분 뒤적이는 수준이고 표면적인 스타일에만 환호하게 되어 일방적인 배끼기 수준에 머물게 된다. 왜 그러한 디자인이 나오게 되었는지에 대한 고민을 읽어내지는 못한다.
예를 들어 타입페이스 중에서 Futura와 Helvetica는 산세리프(San-serif)라는 공통점을 제외한다면 전혀 다른 서체이다. 이 두 타입페이스가 쓰인 페이지는 당연히 다른 컨텐츠 일 것이고 아트디렉터가 전달하고자 하는 느낌 또한 다를 것이다. 이러한 타입페이스 선택의 고민부터 읽어낸다면 쓸만한 타입페이스가 없다는 불평은 접을 수 있을 것이다.
인쇄 미디어가 리미디에이션 될 때에는 하나의 요소가 개별적으로 차용되었다기보다는 전체적인 정보 구조, 구성이 재구현 되었다고 보는 것이 좋다. 책을 한 권 보더라도 낱장으로 이해하기 보다는 모두 연결해서 보면 스토리 텔링(Story Telling)을 이해할 수 있다. 또한 첫장부터 마지막장까지 관통하는 레이아웃의 규칙, 이미지 사용의 규칙, 스타일 가이드 등의 규칙을 읽어낼 수 있다.
중요한 것은 컨텐츠(Contents)에 대한 이해가 우선 되고 그 컨텐츠를 시각적으로 어떻게 풀었는가를 추론해내는 것이다. 아트디렉터의 생각, 고민을 조금이라도 읽을 수 있다면 쉽게 뒤적뒤적 페이지를 넘길 수 없을 것이다. 웹이나 편집디자인이나 컨텐츠를 재료로 하여 효과적인 커뮤니케이션을 하려는 목적은 같기 때문이다.
그러면 구체적인 사례별로 편집디자인의 결과물을 살펴보도록 하자. 언급할 잡지들은 대부분 웹사이트가 존재하기 때문에 매거진과 웹사이트를 비교하면서 어떻게 웹으로 올려졌는가 심도 깊게 보면 더 재미가 있을 것이다.
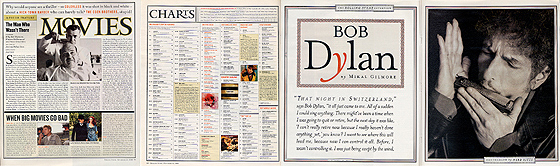
보수와 진보, 과거와 모던이 공존하는 묘한 매력 – RollingStone
그리드 시스템을 엄격하게 적용하여 보수적인 레이아웃을 보여준다. 포스트 모던한 사진과 잘 정돈된 타이포그라피를 매치시켜 전체적으로 묘한 매력을 풍긴다. 음악 순위를 보여주는 ‘CHARTS’ 부분의 정보디자인과 타이포그라피를 주의 깊게 볼만 하다. 수십 년 동안 축적되어 온 'RollingStone'만의 아이덴티티(Identity)를 느껴볼 수 있다.
기본기를 넘어선 파격과 신선함 – nest
비슷비슷한 웹 디자인의 홍수 속에서 지쳤다면 한번쯤 넘겨볼 만한 잡지이다. 많은 디자인 상(Design Award)들을 수상하였다.
엄청난 자신감의 표현인지 고집 센 아트디렉터의 무지인지는 독자가 판단할 몫이다. 기본기를 넘어선 실험정신과 독특함이 보는 이를 놀라게 한다. 인쇄미디어는 전통적인 것이어서 배울 것이 없다고 생각되는 웹 디자이너라면 그 실험성과 신선함을 배울 수 있다.
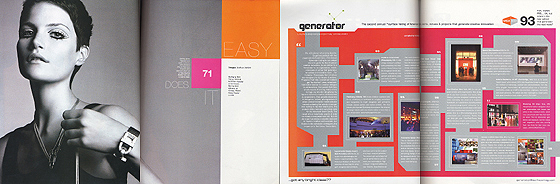
아방가르드와 패션매거진 - SURFACE
야릇하고 자극적인 디자인을 상업적으로 잘 포장하려면 이 정도까지가 좋은 것이라는 생각이 든다. 타이포그라피는 리듬감이 있어서 페이지페이지를 넘길 때 경쾌하다. 웹 디자인에서 유행처럼 번지고 있는 스타일들이 곳곳에 녹아 있다. 예를 들어 타입페이스에서 볼드(bold)와 라이트(light)의 강력한 대비와 45도 사선의 그래픽 요소 사용, 그레이(gray)와 원색의 채도 대비 등이다.
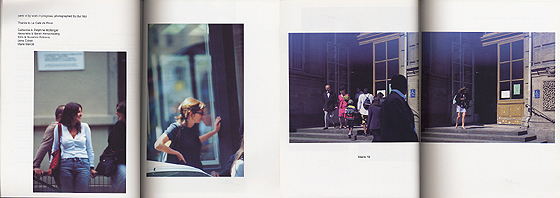
이름처럼 크게 다가오는 매거진 – BIG
레이아웃과 사진의 구성이 놀랍다. 자신이 디자인의 고수여서 더 이상 놀랄만한 디자인을 발견할 수 없다고 생각한다면 BIG을 보고 한번 더 놀랄 수 있을 것이다. BIG에 쓰인 사진들은 우리가 웹사이트 제작을 할 때 대부분 스톡이미지에서 찾는, 뻔한 것들이 아니다. 독특한 컬러 감각과 남들이 쓰지 않는 사진을 사용해보고 싶다면 옆에 두고 싶은 잡지가 될 것이다.
영화관련 포털 사이트를 구상중이라면 – site & sound
여백과 공간, 심플한 디자인과는 거리가 먼, 정보가 아주 꽉꽉 들어찬 영화잡지. 타이포그라피는 일정한 규칙을 엄수하면서도 사진의 구성은 강약의 대비를 통하여 리드미컬하다. HBO의 미니시리즈,
<소프라노스(sopranos)>
를 소개하고 있는 좌측페이지는 주인공 소프라노스를 대담하게 배치하고 있다. 우측에는 'Almost Famous'라는 영화를 소개하고 있는 페이지인데 사진의 구성에 크고 작은 대비가 인상적이다.
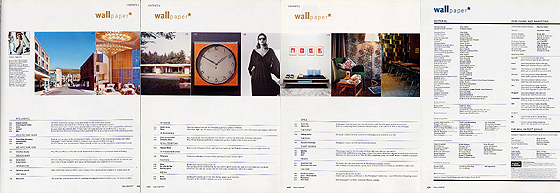
유행의 흐름을 만들어낸 원본 - Wallpaper
독특한 구성으로 디자인의 흐름을 바꿔 놓은 유행의 원본(Original)이다. 널리 알려진 페이지 구성은 생략하고 이번에는 목차(Contents)만을 주의 깊게 보도록 한다. 규칙성을 갖고 있으며 명료한 타이포그라피로 정보를 쉽게 찾을 수 있도록 하였다. 웹사이트의 사이트 맵(Sitemap) 구성으로 보아도 손색이 없을 것이다.
잘된 디자인 모음집 – I.D.
위 페이지는 특집으로 선정된 디자이너를 소개하고 있는 페이지이다. 그래픽 요소로 사용되고 있는 직사각형들의 컬러를 주의 깊게 보자. 이미지의 주된 톤(tone)에서 컬러를 추출했음을 알 수 있을 것이다.
바빠서 이 많은 잡지를 다 구독할 수 없다면 'I.D.'나 'Communication Art', 'PRINT', 'Archive' 등을 보자. 깊게는 못 봐도 넓게 볼 수 있을 것이다.
웹과 가장 유기적인 매거진 - WIRED
'WIRED'의 ‘MUST READ’ 섹션이다. 자세히 보면 웹사이트와 많이 닮아 있다는 것을 알 수 있다. ‘MUST READ’의 첫 페이지에는 웹사이트의 메뉴를 나열한 것처럼 페이지와 제목이 세로로 구성되어있다. 상단에는 바와 타이틀을 비롯한 동일한 그래픽 요소들이 엄격하게 지켜지면서 내용부분은 사진, 일러스트레이션, 아이콘, 글 등이 효과적으로 조합되어있다.
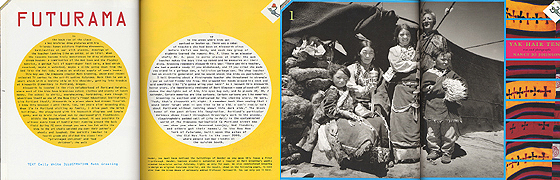
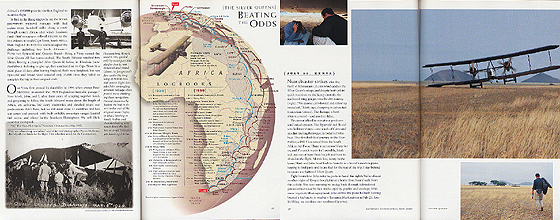
가장 훌륭한 Narrative – National Geography
'National Geography'처럼 건조한 잡지가 무슨 도움이 되냐고 생각할 수도 있을 것이다. 그러나 오랜 세월 누구도 의심하지 않는 가장 훌륭한 Narrative로 전세계 독자를 사로잡아온 거의 유일한 잡지이다. 스토리 텔링에 대해 알고 싶다면 먼저 'National Geography'의 레이아웃과 사진, 정보디자인 등에 대해 고민해볼 가치가 있다. 세계 최고의 아트디렉터가 그냥 이유 없이 배치한 사진, 글자는 하나도 없다. 하나의 이야기를 풀어나가는 방식을 이해하고자 할 때 전체를 연결해서 본다면 치밀한 계획에 의해 사진과 타이포그라피가 구성되었음을 알 수 있다.
편집디자인에서 좀더 깊은 고민의 흔적을 읽고 웹에 적용해보고 싶다면 국내 번역서 중에 크리스 포그스의
<매거진 디자인>
, 욜란다 자파테라의
<매거진 + 웹진 디자인>
을 참고하면 좋을 것이다.
다음 회에서는 모션그래픽의 측면을 중심으로 영상미디어를 다루도록 하겠다. 마무리를 하는 시점에서 모션타이포그라피의 가능성을 일깨워준 것은 인쇄미디어였음을 짚어보도록 하자.
위 그림은 로베르 마쌩(Robert Massin)의
<대머리 여가수(la cantatrice charve, 1964)>
이다. 희곡의 주인공을 사진으로 도입했다. 내용에 따라 활자의 크기와 위치의 시각적 표현을 하였으며 대사가 동시에 들리도록 겹침과 병치로 시각적 효과를 창출하였다.
<대머리 여가수>
의 북디자인은 디지털 시대 타이포그라피의 선구적 작업으로, 모션타이포그라피의 가능성을 열어준 작품으로 새롭게 평가를 받고 있다.